Языки программирования – 12
Явно требуется что-то, что позволяет работать в Интернете как в локальной сети. Протокол TCP способный одинаково хорошо переносить пакеты и там и тут это позволяет. Ориентированные на SQL базы данных уже стали стандартом и приучили пользователей к тому, что информация доступна. Программисты худо – бедно но освоили передачу данных в локальных сетях. Они пишут клиентские приложения, которые рисуют окна Windows, периодически запрашивают данные с серверов баз данных и рисуют эти данные в этих окнах.
И вот неплохо бы сделать новый шаг и начать передачу данных на большие расстояния. Но тут есть несколько проблем. Во-первых, перерисовка экрана в Интернете, т.е тот самый постоянно обновляемый Response при работе браузера. Во-вторых, чуть меньшая но тоже проблема: в Интернете другой язык. Точнее частично другой.
В обычном Windows кнопка это объект Button:
http://akostina76.ucoz.ru/blog/2016-09-30-3477
, а в HTML странице это объект INPUT с типом BUTTON:
http://akostina76.ucoz.ru/blog/2016-06-18-3071
Требуется какое-то решение.
С развитием интерпретаторов компиляторы как инструмент преобразования текста в машинные коды стали инструментом, который используется редко. Но с другой стороны можно говорить о компиляции как о преобразовании некоторого программного текста в то, что способна прочитать и выполнить какая-то программа. И это не обязательно должен быть command.com, читающий ассемблерные коды. Браузер в Интернете тоже читает некий текст (тэги HTML) и как-то их обрабатывает.
Да и все компиляторы визуальных оболочек приучены читать и обрабатывать отдельно программные тесты на каком-нибудь С++ и отдельные DFM файлы с расположением элементов на форме:
http://akostina76.ucoz.ru/blog/2016-09-30-3477
Кусок DFM файла:
object FrmCheckType: TFrmCheckType
Left = 279
Top = 105
Width = 838
Height = 587
Caption = 'Типы проверок'
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnClose = FormClose
PixelsPerInch = 96
TextHeight = 13
object GroupBox1: TGroupBox
Left = 0
Top = 0
Width = 830
Height = 137
Align = alTop
Caption = 'Параметры'
TabOrder = 0
object gbPeriod: TGroupBox
Left = 8
Top = 40
Width = 369
Height = 81
Caption = 'Период'
TabOrder = 0
end
… очень похож на стандартный текстовый формат передачи данных сложной структуры XML:
<?xml version="1.0" encoding="UTF-8"?>
<Settings xmlns="http://v8.1c.ru/8.1/data-composition-system/settings" xmlns:dcscor="http://v8.1c.ru/8.1/data-composition-system/core" xmlns:style="http://v8.1c.ru/8.1/data/ui/style" xmlns:sys="http://v8.1c.ru/8.1/data/ui/fonts/system" xmlns:v8="http://v8.1c.ru/8.1/data/core" xmlns:v8ui="http://v8.1c.ru/8.1/data/ui" xmlns:web="http://v8.1c.ru/8.1/data/ui/colors/web" xmlns:win="http://v8.1c.ru/8.1/data/ui/colors/windows" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<selection>
<item xsi:type="SelectedItemField">
<field>Год</field>
</item>
<item xsi:type="SelectedItemField">
<field>Страна</field>
</item>
<item xsi:type="SelectedItemField">
<field>Число</field>
</item>
</selection>
<dataParameters>
<dcscor:item xsi:type="SettingsParameterValue">
<dcscor:use>false</dcscor:use>
<dcscor:parameter>НачГод</dcscor:parameter>
<dcscor:value xsi:type="xs:decimal">0</dcscor:value>
<userSettingID>a2c6f01c-16a4-47b7-8aff-0bfdcb5cac2d</userSettingID>
</dcscor:item>
Может и не очень похож, но смысл тот же – перенос структуры в виде, по сути, текста, который кто-то что-то прочитает или по которому что-то будет нарисовано.
Но и этого мало. Практически все программы, которые что-то выводят на экран хранят информацию в каком-то внутреннем DFM-XML варианте, т.е в виде последовательности описаний объектов и всех их свойств. Они рисуют по этой информации картинку на экране и даже позволяют что-то делать с этими объектами с помощью внутренних языков программирования, макросов (Visual Basic) , про которые тут:
http://akostina76.ucoz.ru/blog/2015-12-13-2361
Т.е хранение описаний объектов на экране в виде текстов уже стандарт. Также как динамическая обработка этих текстов, т.е перерисовка изображения на экране при изменении этих текстов описаний. Уже всё на входе получает некий текст (не только браузер, который получает тэги и что-то рисует).
И непонятно уже то ли можно говорить о том. что интерпретаторы стали мощными и постоянно используемыми. То ли надо считать эти текстовые описания современным видом «ассемблерных кодов», поглощаемых компьютером.
Файлы ASP написанные в своём формате обрабатываются, и по сути компилируются в HTML тэги, передаваемые браузерам.
Файлов там как уже привычно в визуальных средах два. ASPX файл - описание объектов на странице, которое «компилятор» преобразует в HTML тэги (для привычного к Windows программиста это аналог DFM).
Примерно так выглядит ASPX файл:

Структуры страниц в Интернете обычно формируются таблицами (TABLE, TR, TD) , пусть и невидимыми. Поэтому тут обычно смесь Интернет тэгов и элементов ASP, названия которых походи на названия обычных элементов формы Windows (TextBox, Button и т.д). Тэгами Input это станет после преобразования и перед передачей пользователю, который запросил страницу в Интернете.
Он получит нечто такое:

Русские буквы он тоже получит. Они только в текстовом редакторе отвалились.
У кнопки поиска (btnSeek) написано, что нужно выполнить какое-то действие на сервере (runat=server). Кроме файла с описанием страницы (ASPX) есть файл ASPX.CS (язык C#) или файл ASPX.VB (язык Visual Basic) с программами – обработчиками действия. Т.е и тут произошла унификация в привычной визуальной средой.
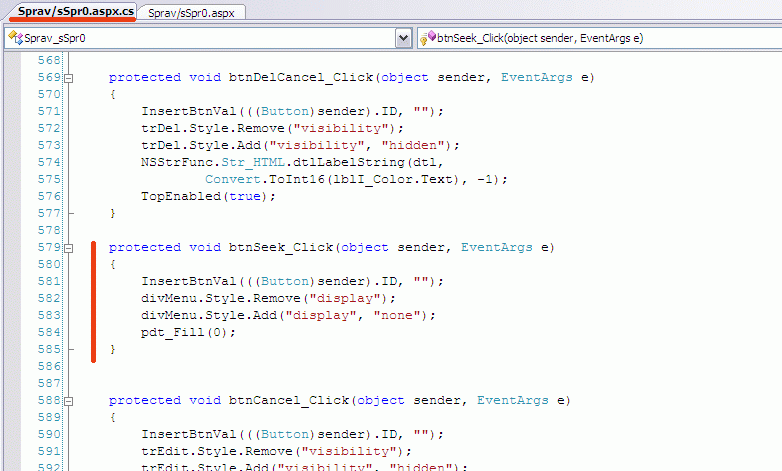
Вот этот обработчик на C#, который выполнят действия на сервере:

Действия, которые выполняются на клиентской машине без обращения к серверу находятся в файле ASPX там же где в HTML, т.е между тэгами <script> и </script>.
Всё это позволяет передавать пользователю информацию с сервера и делать это в стиле привычном для программистов. Но пока остаётся проблема перерисовки экрана. Её, в общем, решили. Это технология AJAX. На уровне ASPX это добавление ещё одного элемента, что легко и просто. Справились в перерисовкой экрана единственным возможным для HTML способом – добавлением больших и тяжёлых скриптов, которые и занимаются обработкой стандартных действий нестандартным для Интернета способом.
Если сохранить просматриваемую ASPX страницу с поддержкой AJAX, но кроме HTM будет сохранено вот это:

4 последних файла несмотря на необычное расширение AXD – самые обыкновенные описания объектов на JS. Для графика и попкорна были точно такие же.
Вот, например:

Т.е он сам сооружает Request-ы, отправляет и получает информацию. Я в этом вопросе особо не разбиралась, но страницу он действительно не перерисовывает когда это не надо.
Но сами эти файлы с программными текстами большие и их тоже надо отправлять пользователю если он хочет использовать AJAX. Т.е первая загрузка страницы работает медленно, но потом там действительно можно хоть весь день вбивать какие-нибудь накладные.
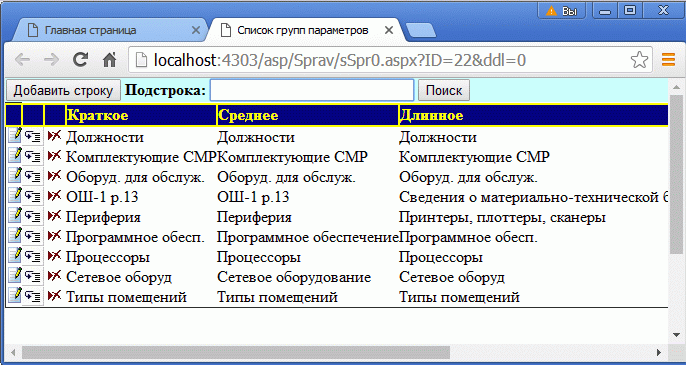
Вторая проблема хуже. Это маленький справочник, который можно корректировать на странице в Интернете как самый обычный справочник на локальной машине:

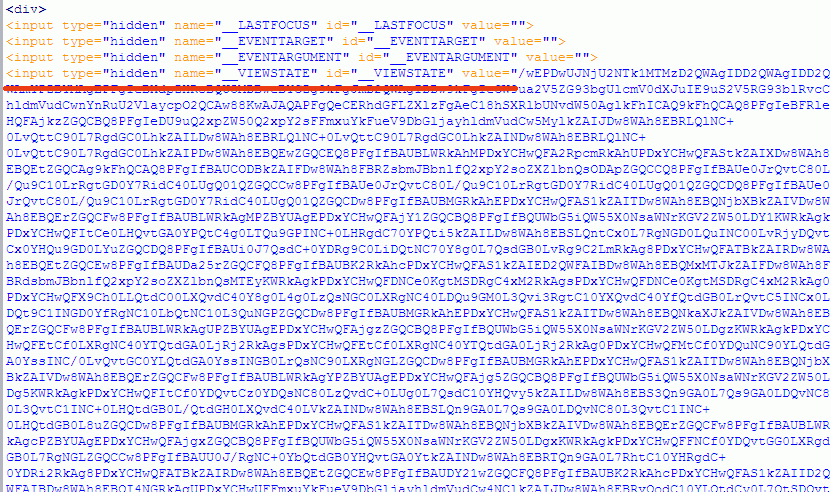
Страница при работе перерисовываться не будет. Но при каждом обращении к серверу ему будет перегоняться всё содержимое страницы в виде этой страшной «туши», которая даже на один экран не поместилась:

Он добавляет скрытые (hidden) поля со служебной информацией. В том числе и это VIEWSTATE с всей информацией страницы. В справочнике может быть много строк, но всё содержание этой таблицы будет летать туда-сюда по сети. Этого, естественно, не надо, но я не нашла цивилизованного способа это отключить. Можно, наверное, залезть в тексты объектов AJAX и поменять что-то там. Но это плохой вариант. Мне должен быть представлен инструмент, который я могу использовать не трогая там ничего своими кривыми руками. А инструмент этот такой какой есть.
Строго говоря, я придираюсь. Требование не гонять много информации существует со времён перехода на SQL и его никто не отменял. Но в локальных сетях и отдельных клиентских приложениях эту рекомендацию удавалось обходить один раз считав много информации и уже потом запрашивая что-то следующее. Здесь так нельзя. Потому привычное для Интернета деление информации на страницы:

… это то, от чего нельзя уйти с помощью AJAX и обязательно для работы в Интернете. Т.е длинный справочники или списки документов надо выводить по 5-10 штук, что по меркам обычных баз непривычно (хотя работать можно).
|