График, html, js
Потребовался мне однажды график, который можно размещать на HTML странице. Точнее мне наконец надоело его отсутствие. Пришлось написать. Тут опишу то, как это выглядит со стороны пользователя.
Во-первых, это должен был быть нормальный график, рисующий цифры и сетку по переданным ему данным. Т.е он должен был сам подбирать диапазон значений, масштаб и т.д. Он должен был сам разбираться где лучше нарисовать подписи графиков, сам откуда-то взять цвета, которые видны на экране и снять с меня необходимость думать каждый раз о том, как это всё нарисовать.
Вот он такой и получен:

Но этого, конечно мало. Неплохо бы предусмотреть в стандартном наборе настроек хотя бы ещё и линии/
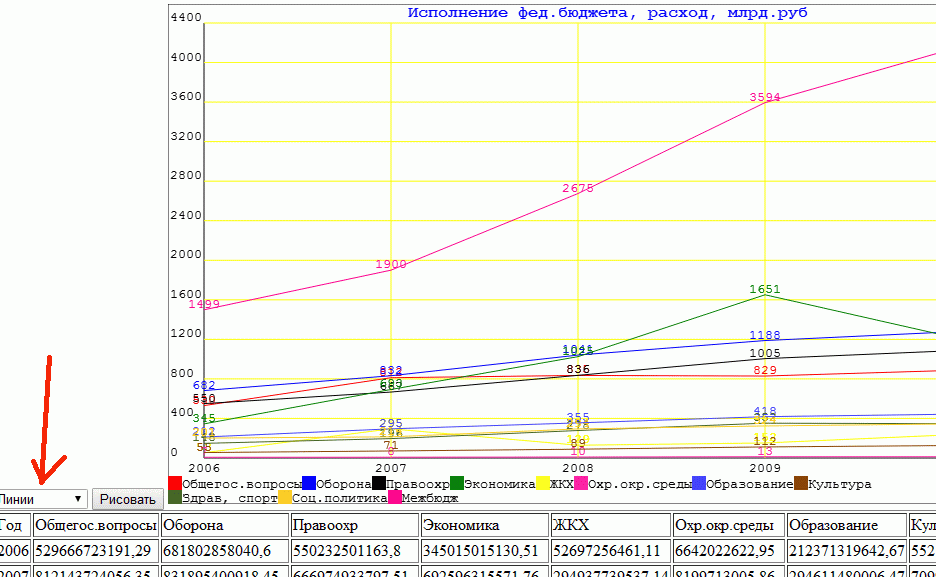
Вот они:

(тип графика выбран слева).
Ещё тут появились подписи в виде цифр. Очень неудобно когда этого нет. В прошлом графике их не было потому, что места для их размещения на «столбике» стишком мало. Т.е эта штука должна сама разбираться хватает ли места и помещать на график цифры если место позволяет.
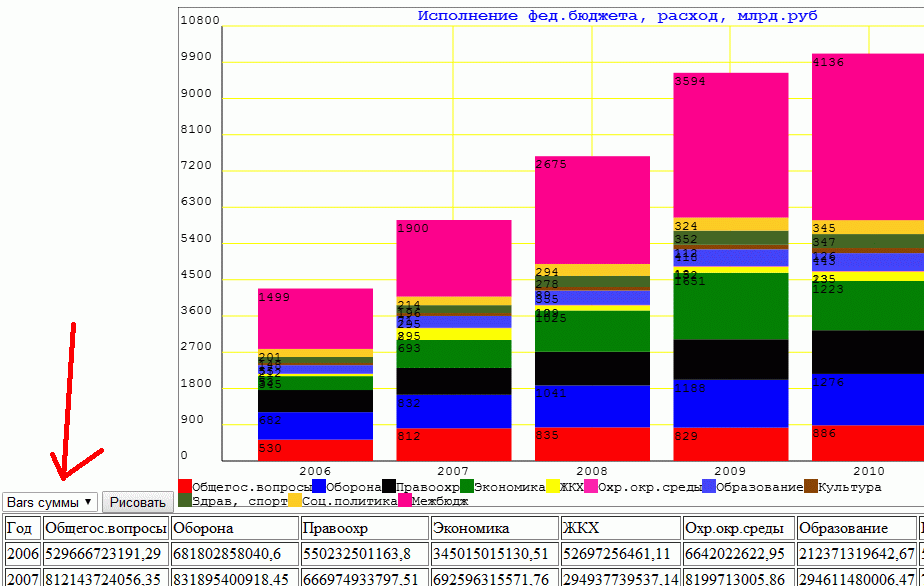
Но и к «столбикам» можно прицепить суммы, если расположить их иначе:

Но если уж тут выводится сумма в виде её составных частей, то неплохо бы посмотреть процентное соотношение всех составляющих, иногда это полезно. Вот оно:

Тут, например, сразу видно как растут межбюджетные трансферты, т.е дотации регионам.
Ещё одна проблема, с которой плохо справляются графики – расположение информации на разном расстоянии. Т.е когда по оси X = 1,2,3 всё нормально, а когда 1, 2,10 он их расположит на одинаковом расстоянии. А мне надо было нарисовать такое:

… и чтобы он нарисовал их на расстоянии пропорциональном количеству лет.
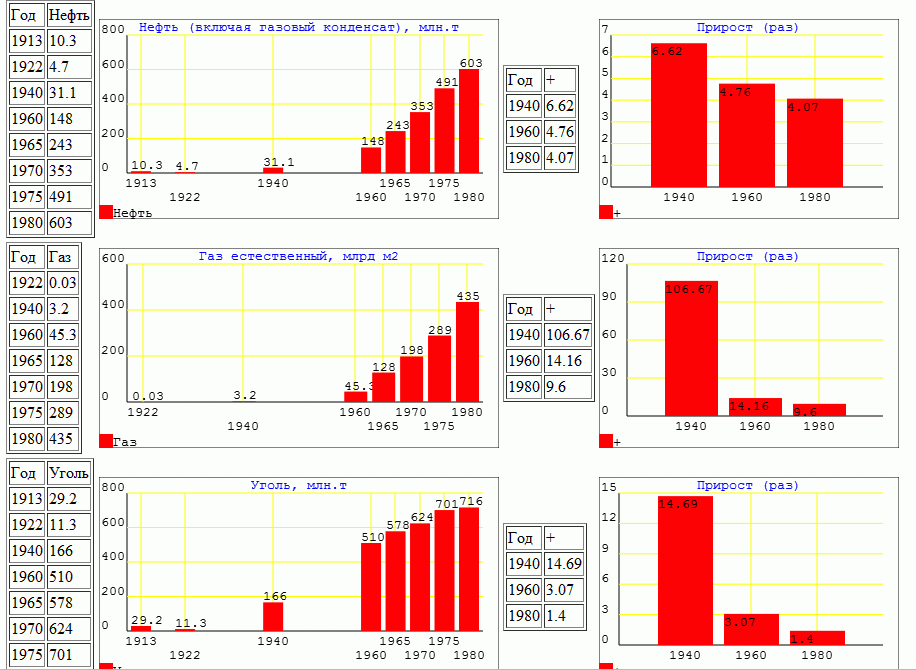
И вообще меня интересовало запихивание на одну страницу большого количества графиков естественно малого размера и максимальное количество информации, которое на них можно вывести, т.е нечто примерно такое:


|