Языки программирования – 8
WinAPI как базовая реальная технология Windows уже показан тут:
http://akostina76.ucoz.ru/blog/2016-09-16-3441
Дополню это примером с кнопкой отсюда:
http://dims.karelia.ru/win32/
/* процедура обработки сообщений для главного окна */
LRESULT CALLBACK MainWinProc(HWND hw,UINT msg,WPARAM wp,LPARAM lp) {
switch (msg) {
case WM_CREATE:
/* при создании окна внедряем в него кнопочку */
CreateWindow("button","My button",WS_CHILD|BS_PUSHBUTTON|WS_VISIBLE,
5,5,100,20,hw,(HMENU)ID_MYBUTTON,NULL,NULL);
/* стиль WS_CHILD означает, что это дочернее окно и для него
вместо дескриптора меню будет передан целочисленный идентификатор,
который будет использоваться дочерним окном для оповещения
родительского окна через WM_COMMAND */
return 0;
case WM_COMMAND:
/* нажата наша кнопочка? */
if ((HIWORD(wp)==0) && (LOWORD(wp)==ID_MYBUTTON))
MessageBox(hw,"You pressed my button","MessageBox",MB_OK|MB_ICONWARNING);
return 0;
case WM_DESTROY:
/* пользователь закрыл окно, программа может завершаться */
PostQuitMessage(0);
return 0;
}
return DefWindowProc(hw,msg,wp,lp);
}
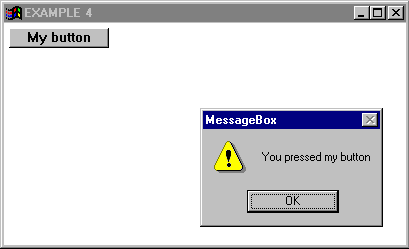
Результат (кнопка на окне и реакция на нажатие):

При создании окна (WM_CREATE) на нем на расстоянии 5 пикселей вниз и 5 пикселей вправо (top, left) нарисована кнопка шириной 100 пикселей и высотой 20 пикселей. Событие – её нажатие ловится в ветке WM_COMMAND и как-то обрабатывается (в данном случае выводится сообщение).
Всё, что требуется сделать компилятору – взять этот текст и перевести его, строка за строкой в сходный по структуре и действиям ассемблерный текст.
Компилятору удобно, а человеку не очень. WinAPI это такой ассемблер под Windows. На нём можно сделать что угодно, он максимально приближен в аппаратно- железной, т.е операционно-системной части. Но писать на нем технически сложно.
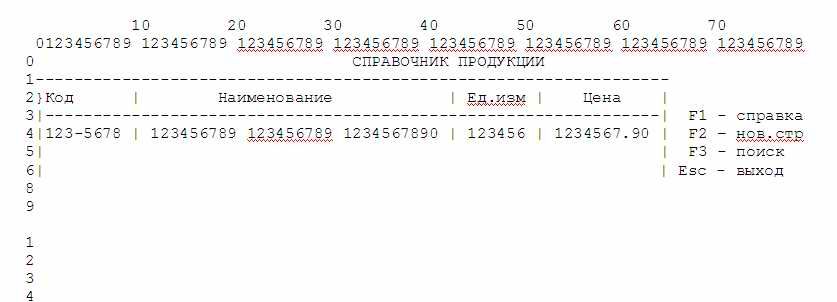
В DOS-е, т.е в текстовом режиме, в котором 80 символов в строке и 25 строк это делалось так, рисовался примерно такой экран:

… по которому понятно, что и где должно быть расположено. Потом это переносилось в текст программы. На Clipper 5 это было так:
http://softclipper.net/rukovodstvo-po-clipper-5.0/komandy-chast-1.html
Очистка всего экрана синим цветом
SETCOLOR("blue/blue")
@ 0, 0 CLEAR TO 24, 79
Рисовать заголовок жёлтыми буквами на синем фоне:
SETCOLOR("yellow /blue")
@ 0, 33 SAY “СПРАВОЧНИК ПРОДУКЦИИ”
и т.д.
В HTML странице Интернета всё, что передаётся рисуется на странице последовательно. Иногда передаётся тэг «br», означающий перевод строки. Так и появляется на экране вся страница к которой довольно сложно прицепить фиксирование какого-то элемента в какой-то точке на экране компьютера.
А вот в случае окна Windows требуется привязка к конкретной точке на окне. Точка эта в пикселях, т.е в очень мелких единицах. При этом желательно чтобы нарисованное не смешивалось в кучу и вообще прилично выглядело. А это при такой технологии технически сложно. Увидеть, как это выглядит на экране можно только скомпилировав и запустив. И это при том, что это и сейчас может стать не быстрым процессом если программа большая и компилятору надо долго пережёвывать то, что написано. Медленно и неудобно.
Чтобы это всё упростить появились так называемые визуальные (Visual) среды. Отсюда и названия языков Visual C++, Visual Basic подчеркивающие, что компилятор будет работать не с простым программным текстом в виде например CPP (С++) файла а с группой файлов. На выходе будет тот же ассемблерный текст, но писать программисту будет проще.
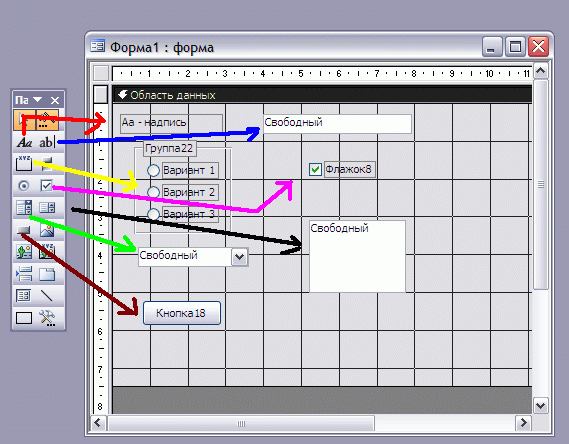
Все визуальные среды позволяют расставить кнопки и прочие элементы на форме с помощью мыши. В MS Access, например, это так:

На экране форма. Слева панель с элементами, которые на ней можно поставить. Их всех можно перетаскивать в нужные места формы.
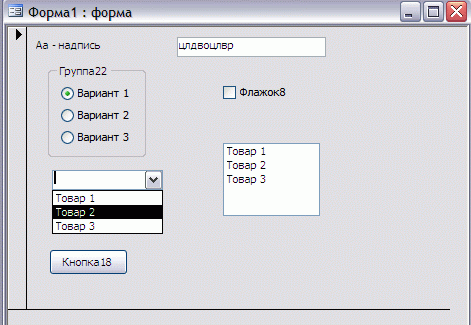
При выполнении это будет выглядеть так:

Я не очень упрощу если скажу, что это вообще всё что бывает. Потому что этого вполне достаточно.
1] На окне должны быть какие-то надписи. Это элемент LABEL (надпись)
2] У пользователя должна быть возможность ввести какие-то буквы. Для этого есть элемент TEXTBOX
3] Иногда надо выбрать какой-то вариант действия при том, что вариантов не очень много. В этом случае удобно их всех размесить на экране и дать посвить точку в нужном кружочке (элемент RADIOBUTTON)
4] Что-то может выбираться флажком (CHECKBOX)
5] Два списка (выпадающий и раскрытый) – COMBOBOX и LISTBOX. Их обычно используют когда надо выбрать что-то из фиксированного справочника (организацию, товар, единицу измерения и т.д)
6] Кнопка это то, что выполняет какое-то действие (BUTTON)
Большими буквами тут базовые названия элементов Windows. Вот например про класс RadioBotton:
https://msdn.microsoft.com/ru-ru/library/system.windows.forms.radiobutton(v=vs.110).aspx
… хотя русифицированный Access называет CheckBox «флажком».
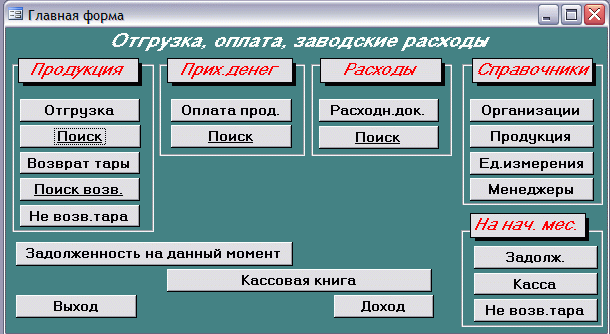
Форма может состоять только из кнопок, которые можно нажать (главное меню программы, с возможностью выбрать, что делать):

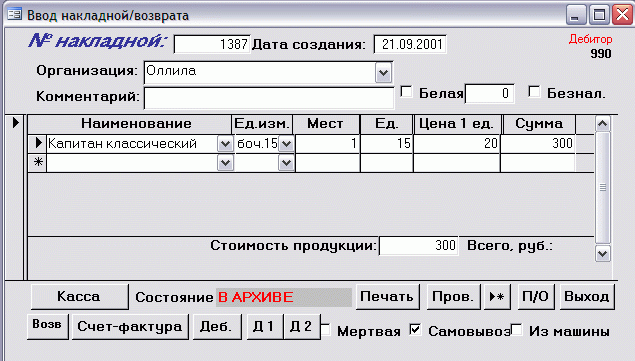
А может содержать множество различных элементов (ввод и корректировка накладной на отгрузку продукции):

Здесь везде окна (Windows) называются формами (Form). Если говорить о написании конкретной программы, то можно считать это синонимами при том, что слово «форма» используется чаще. Подозреваю, что «окна» стали «формами» при переходе к визуальным средам, терминология идентифицирует технологию.
У того, что расставлено мышью на экране есть свои свойства:

… обычно их можно посмотреть по правой кнопке мыши на этом элементе. Кнопка, например, находится от верхнего угла на расстоянии 0.6 см вправо и 5.8 см вниз. Внутри, компьютер, хранит конечно не картинку, а именно эти цифры и прочие свойства которые и определяют как выводить форму и в режиме просмотра и разработке и в момент выполнения.
В Access-е нет компилятора, там работает интерпретатор и все тексты хранятся внутри в неизвестном месте и виде. Обычная же визуальная среда содержит текстовое описанное результатов работы мышью в примерно таком виде:
object FrmCheckType: TFrmCheckType
Left = 279
Top = 105
Width = 838
Height = 587
Caption = 'Типы проверок'
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'Tahoma'
Font.Style = []
OldCreateOrder = False
OnClose = FormClose
PixelsPerInch = 96
TextHeight = 13
object GroupBox1: TGroupBox
Left = 0
Top = 0
Width = 830
Height = 137
Align = alTop
Caption = 'Параметры'
TabOrder = 0
object gbPeriod: TGroupBox
Left = 8
Top = 40
Width = 369
Height = 81
Caption = 'Период'
TabOrder = 0
end
object pnlCond: TPanel
Left = 379
Top = 45
Width = 206
Height = 44
BevelInner = bvRaised
BevelOuter = bvLowered
TabOrder = 1
object stCond: TStaticText
Left = 2
Top = 2
Width = 202
Height = 17
Align = alTop
Alignment = taCenter
BorderStyle = sbsSunken
Caption = 'Условные единицы'
TabOrder = 0
end
end
… и т.д.
Здесь перечислено всё, что есть на форме и все свойства элементов. Конкретно это – кусок из файла с расширением DFM языка Borland C++. Тут нет слова «Visual» но эта версия визуальна в отличие от своего предшественника – Турбо Си.
Но содержимого этого файла конечно мало. Обработав его компилятор сможет создать только то, что в WinAPI создавалось в момент создания окна (WM_CREATE), т.е элементы на окне. Ещё неплохо бы как-то обрабатывать действия пользователя (нажатие кнопок, выборы из списков и т.д). Т. е откуда-то надо брать то, что раньше было в WM_COMMAND. Но раз уж работа компилятора принципиально усложнилась, то почему бы не заставить его собирать эту информацию о действиях из разных мест, а не из одного обработчика всех действий?
В визуальных средах, каждый элемент – объект на экране имеет свою коллекцию обработчиков. В Access-е это так:
Option Compare Database
Private Sub Кнопка18_Click()
MsgBox ("OK!")
End Sub
Private Sub Поле1_BeforeUpdate(Cancel As Integer)
MsgBox ("Текст изменён")
End Sub
Private Sub Поле1_LostFocus()
MsgBox ("Переход к следующему элементу")
End Sub
Название обработчика обычно состоит из имени элемента и имени события (обработчики в скриптах страниц Интернета называются точно также). В примере выше при нажатии кнопки выводится сообщение «ОК!», при изменении текста, т.е при его завершении при нажатии Enter выводится сообщение «Текст изменён», а если находясь на поле ввода текста нажать кнопку TAB и перейти к следующему элементу то поле текста престанет быть активным (потеряет фокус) и это событие будет обработано сообщением «Переход к следующему элементу».
Такая технология, в которой объединяется расстановка элементов на экране с помощью мыши и написание обработчиков действий на каком-то языке стала стандартом работы в Windows в смысле работы компьютера с данными на этом компьютере. Это важное дополнение, потому, что есть ещё, например, Интернет, т.е работа с данными на находящимися где-то в сети Интернета. Довольно естественно, что возникло желание придумать что-то, что работало бы по привычной схеме, но работало бы и там. Реализовано это было в виде ASPX файлов. Вот, например, вызов ASPX файла:
https://www.microsoft.com/ru-ru/download/details.aspx?id=36805
|