Компьютерный диалог
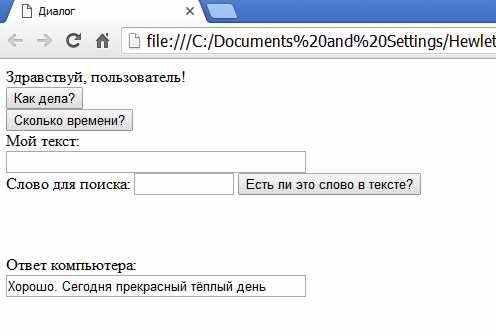
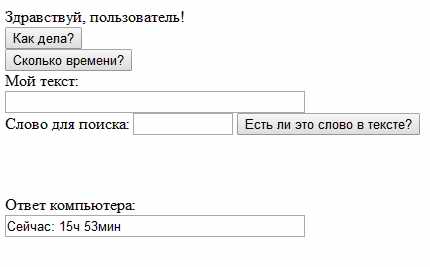
Пусть страница в Интернете выглядит так:

Я уже нажала кнопку «Как дела?» и получила ответ в тексте внизу в поле «Ответ компьютера».
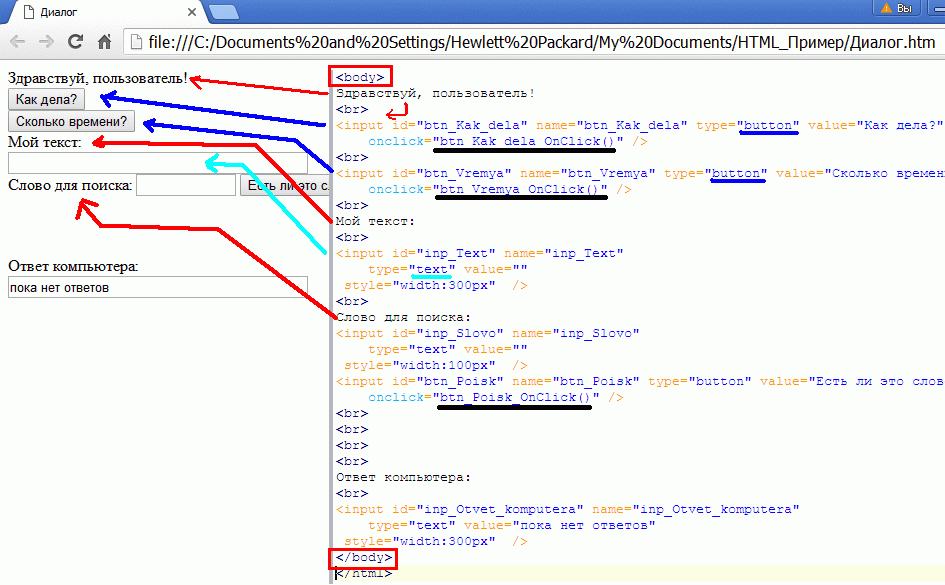
Страница в таком виде появилась потому, что её описание в виде текста выглядело так:

Нарисовано всё, что находится между словами «body» - тело страницы.
Последовательно: просто текст «Здравствуй, пользователь!», перевод строки «br».
Далее первая кнопка, выводимая элементом INPUT с типом BUTTON. Ещё ниже по странице (после слов «Мой текст») есть элемент INPUT с типом TEXT, который рисует поле, в котором можно что-то написать.
Для каждой кнопки указано имя функции, которая будет вызвана если нажать кнопку. Например для кнопки «Как дела» эта функция называется "btn_Kak_dela_OnClick()". Тексты выполняемых программ находятся в данном случае над описанием внешнего вида страницы между словами SCRIPT. Полный текст ниже. Самое верхнее в нем - описание этого обработчика нажатия кнопки «Как дела?».
Там всё написано в комментариях к строкам. Получить сегодняшнее число (Segodnya). Получить номер месяца в привычном для компьютер виде Mesac_komp. В компьютере информация хранится в ячейках с каким-то смещением. Первый элемент набора-массива цифр, например, хранится в ячейке начала массива и смещение его нулевое. Потому у него и номер 0. Перевод номера в привычный для человека вид Mesac_chel чтобы январь был не нулевым а первым месяцем. А дальше просто выбор ответа в зависимости от месяца. Этот ответ и записывается в поле «Ответ компьютера» inp_Otvet_komputera.
Если нажать кнопку «Сколько времени», от будет например так:

… обработчик btn_Vremya_OnClick в тексте ниже.
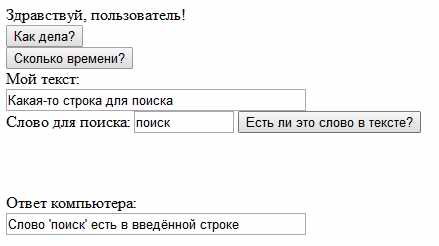
Если ввести что-то в поля «Текст» и «Слово» и нажать «Есть ли слово в тексте» то будет так:

Если слова нет, то ответом будет чуть другой текст.
Компьютер определяет действие, которое от него требуют по кнопке, на которую нажали, просто вызывая тот обработчик нажатия, который задан этой кнопке. А само действие может зависеть от чего угодно, от любой информации, которая доступна компьютеру. Информацией могут быть введённые пользователем строки и цифры, дата, время и даже сегодняшняя погода, которую можно найти в Интернете и разнообразить вежливые погодные ответы. В любом случае эта информация как-то анализируется и выдаётся один из возможных, записанных программистом ответов.
Большинство поисковых сайтов занимаются тем, что ищёт какие-то подстроки информации в длинном сплошном тексте. На экране может быть много нарисовано, но основное там как правило это какая-то строка для ввода информации и та самая кнопка «Поиск». Внутри, в компьютерной базе данных, информация текстов страниц может быть упорядочена- продублирована например в виде списка слов, отсортированных по алфавиту (чтобы искать быстрее). Но этого как правило и программист не видит. Он просто вводит функцию типа indexOf:
Rezultat_poiska = Txt.indexOf(Slovo);
… и компьютер уже сам как-то находит с какой позиции в строке начинается это слово. Если на странице удалось найти сразу все слова, введённые пользователем, то эта страница попадает в список найденных. Но ни программист ни, тем более компьютер, не задумывается о содержании. Самое интеллектуальное, что может быть сделано это вытаскивание вверх тех страниц в которых совпадает порядок найденных слов.
<html>
<head>
<title>Диалог</title>
<script language="javascript" type="text/javascript">
function btn_Kak_dela_OnClick()
{
Segodnya = new Date(); // Сегодняшнее чесло
Mesac_komp = Segodnya.getMonth(); // Месяц. Январь-0, декабрь – 11
Mesac_chel = Mesac_komp+1; // Номер месяцв в привычном виде
// Выбор текста по номеру месяца:
if (Mesac_chel == 12 || Mesac_chel == 1 || Mesac_chel == 2) // Зима
text_otveta = "Зима радует снегом";
else if (Mesac_chel == 3 ||Mesac_chel == 4 || Mesac_chel == 5) // Весна
text_otveta = "Стало теплее и появилась трава";
else if (Mesac_chel == 6 ||Mesac_chel == 7 || Mesac_chel == 8)
text_otveta = "Сегодня прекрасный тёплый день";
else if (Mesac_chel == 9 ||Mesac_chel == 10 || Mesac_chel == 11)
text_otveta = "Немного холодно";
// Добавить вежливость во все ответы:
text_otveta = "Хорошо. " +text_otveta;
// Запись ответа в окно "Ответ компьютера":
document.getElementById("inp_Otvet_komputera").value=text_otveta;
}
function btn_Vremya_OnClick()
{
Segodnya = new Date(); // Сегодняшнее чесло
Chas = Segodnya.getHours(); // Часы
Minut = Segodnya.getMinutes(); // Минуты
Chas_text = Chas + "ч ";
Minut_text = Minut +"мин";
text_otveta = "Сейчас: " +Chas_text +Minut_text;
// Запись ответа в окно "Ответ компьютера":
document.getElementById("inp_Otvet_komputera").value=text_otveta;
}
function btn_Poisk_OnClick()
{
Txt = document.getElementById("inp_Text").value;
Slovo = document.getElementById("inp_Slovo").value;
Rezultat_poiska = Txt.indexOf(Slovo);
if (Rezultat_poiska == -1)
text_otveta = "Слова '" +Slovo +"' нет в введённой строке";
else
text_otveta = "Слово '" +Slovo +"' есть в введённой строке";
// Запись ответа в окно "Ответ компьютера":
document.getElementById("inp_Otvet_komputera").value=text_otveta;
}
</script>
</head>
<body>
Здравствуй, пользователь!
<br>
<input id="btn_Kak_dela" name="btn_Kak_dela" type="button" value="Как дела?"
onclick="btn_Kak_dela_OnClick()" />
<br>
<input id="btn_Vremya" name="btn_Vremya" type="button" value="Сколько времени?"
onclick="btn_Vremya_OnClick()" />
<br>
Мой текст:
<br>
<input id="inp_Text" name="inp_Text"
type="text" value=""
style="width:300px" />
<br>
Слово для поиска:
<input id="inp_Slovo" name="inp_Slovo"
type="text" value=""
style="width:100px" />
<input id="btn_Poisk" name="btn_Poisk" type="button" value="Есть ли это слово в тексте?"
onclick="btn_Poisk_OnClick()" />
<br>
<br>
<br>
<br>
Ответ компьютера:
<br>
<input id="inp_Otvet_komputera" name="inp_Otvet_komputera"
type="text" value="пока нет ответов"
style="width:300px" />
</body>
</html>
|