«Отчёты всевозможные» (диалог)
Нечто, предназначенное для просмотра информации (станица/форма/экран):

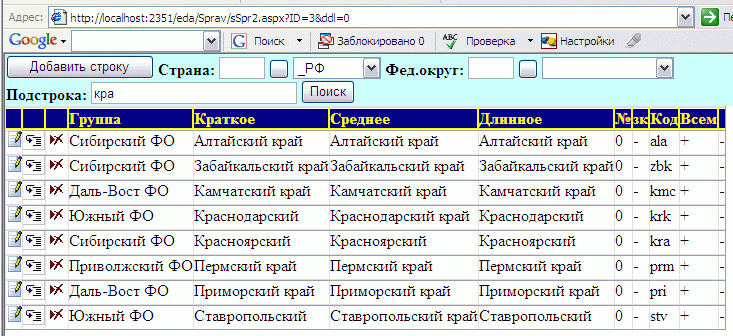
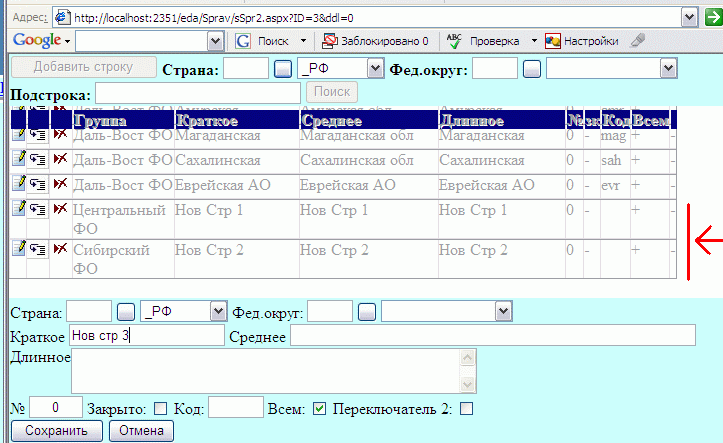
… выглядит везде примерно одинаково. Это кусок программы (в данном случае файл sSpr2.aspx) который предназначен для просмотра и корректировки какой-то конкретной информации.
В верхней части находятся реквизиты для поиска информации. Обычно там находится поле группировки (выбор их списка) и подстрока, поиск который будет осуществляться во всех текстовых полях.

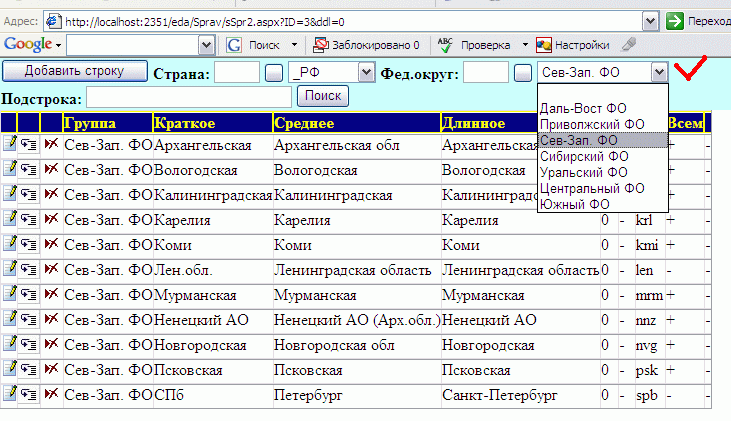
Можно выбрать по одному федеральному округу:

По комбинации округа и подстроки названия тоже, естественно, сработает.
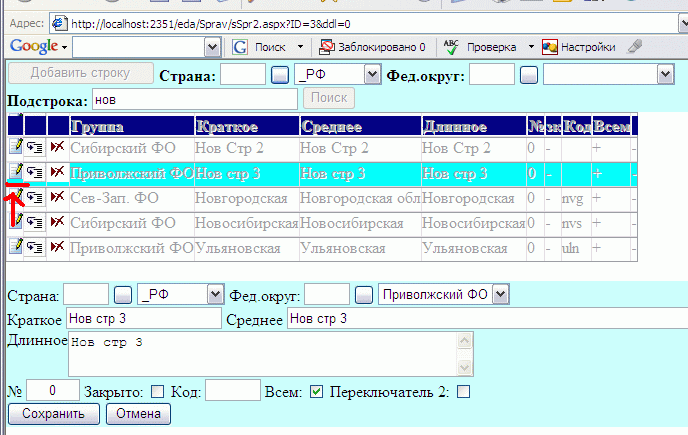
Кнопки, на которые на первой картинке указывают красные стрелки – это кнопки фильтров списков.
Тут было про разные способы борьбы с длинными списками, из которых неудобно выбирать информацию:
http://akostina76.ucoz.ru/blog/2017-03-24-3983
Здесь эта проблема решается через короткое поле перед кнопкой и саму кнопку. Если в поле ввести «сев» и нажать эту кнопку, то в списке федеральных округов останется только одна строка:

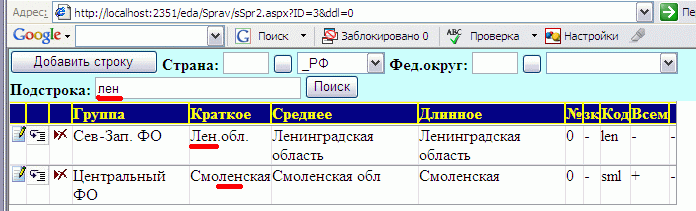
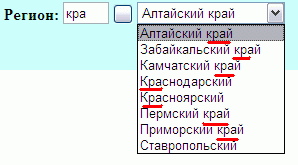
Тоже самое со всеми списками, перед которыми есть такие кнопки. Список регионов например:

Ставропольский сюда попал потому что он тоже край. В список выводится краткое название, а поиск подстроки осуществляется и в среднем и в длинном:

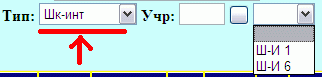
При выборе учреждения стандартный элемент для выбора ещё длиннее и сложнее:

Всё, что в рамке это некая конструкция для поиска учреждения. Можно поискать по названию, но можно сократить список до учреждений только одного типа:

Вспоминая текст про имя и фамилию сразу покажу, как это делается. Я понимаю, что для ввода какой-то информации мне не хватает стандартных строк и списков. Для упрощения ввода требуется что-то узко-специализированное и удобное для конкретной информации. Я завожу коллекцию своих собственных компонент (UserControls, например) и в ней в числе прочего элемент для поиска учреждения ddlUch:

Это именно он. Непонятные квадраты это скрытые (Visible = False) внутренние поля.
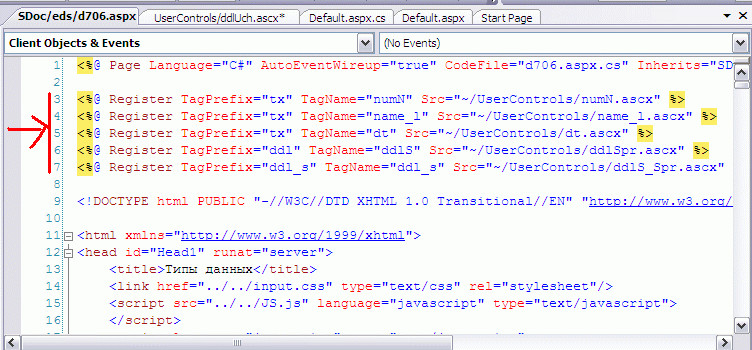
Дальше я уже этот элемент использую везде, где требуется поиск учреждения. Вот, например, все подключенные нестандартные компоненты:

Если кому-то нужно что-то отдельное для поиска человека по имени и фамилии значит в подобном элементе надо завести две короткие строки перед кнопкой поиска. Если к форме – странице – экрану прицеплен такой элемент, то его изменение автоматически меняет вид и работу всех страниц, к которым он прицеплен. Т.е если возникла идея какого-то улучшения можно поменять только этот элемент.
Показывать на справочнике как он работает неудобно, но по счастью нужно это бывает не только для справочников. Очень неудобно, например то, что HTML не увидит в такой строке “1-1” первое января текущего года. А хочется чтобы видел. Потому и ввод дат тут осуществляется через специальный элемент «dt.ascx», в котором после каждого изменения введённой информации:

… строка ещё обрабатывается специальной функцией, которая может увидеть дату в любом, что на неё хоть как-то похоже. Т.е «1.1» станет «01.01.2017», а «3/5/16» станет «03.05.2016». Мне не нравятся вызываемые мышью календари. Это неудобно когда надо вводить много информации.
С поиском всё.
Кнопка «Добавить строку» переводит экран в такой странный вид:

Ввод информации в нижней части страницы… потому что так исторически сложилось. При нажатии кнопки таблица откручивается вверх, внизу появляются элементы, в которых можно вводить информацию. Кнопка «Сохранить» - сохранение, «Отмена» - отказ от ввода информации. После записи новой строки сразу предлагается вводить новую (чтобы при сквозном оплошном вводе лишнюю кнопку не нажимать). Последние введенные строки видны как последние строки таблицы даже если сортировка дала бы другое расположение. Это сделано для того чтобы видеть, что только что вводилось (при всё том же сплошном вводе).
Три кнопки в левой части строки – корректировка строки:

Контекстное меню – аналог того, что вызывается по правой кнопке. Там всё, что можно делать со строкой (если не корректировать и не удалять):

Кнопка «Убрать меню» внизу потому что все браузеры работают по-разному. Некоторые не обрабатывают событие – уход мыши с этого прямоугольника (после которого меню должно исчезать). Приходится закрывать этой кнопкой.
Пи нажатии кнопки «Удалить», внизу появится вопрос:

Можно согласиться или не согласиться.
|